Photoshopの画面操作
はじめに
先日、Photoshopを購入しました。
今日は、基本的な画面操作を学習したので、その一部をまとめます。
ちなみに、Photoshopの拡張子はpsdです。
ファイル名は、「〇〇〇〇.psd」となります。
ショートカット(Macの場合)
拡大・・・⌘ と +
縮小・・・⌘ と -
元の大きさに戻す・・・⌘ と 数字の0
操作中に発見したこと
tabキーを押すと、オプションバーとツールバー、パネルが出現する

縦の線を調整することで、x軸方向のpxが分かる
これで、cssの幅や間隔を決めやすくなるでしょう。
移動ツールを選択しながら⌘を押すと、何かしらのpxが表示される
移動ツールの場所
拡大して、移動ツールで要素を選択し、⌘を押すと、長さが表示されます。
カラーピッカー
カラーピッカーを使うと、色の情報が分かります。


psdデータをcssで表現するときに便利です。
今回のオレンジ色をcssで表現してみます。
- rgb(243,152,0)
- #f39800
rgbかカラーコードで指定できます。
rgbaとして、第4引数に透明度を指定することもできるでしょう。
例えば、この文字の色を、先ほど抽出したオレンジ色に変更してみます。

htmlには、main-top-bottom__leftというクラスが付いています。
<div class="main-top-bottom__left fadein-1">
<p>THIRD</p>
<p>PLACE</p>
</div>
cssのcolorをこのように指定すると
.main-top-bottom__left {
color: rgba(243,152,0);
}
このようなオレンジ色に変わります。

透明度を0.5にすると
.main-top-bottom__left {
color: rgba(243,152,0,0.5);
}
こうなります。

要素の高さを測る方法
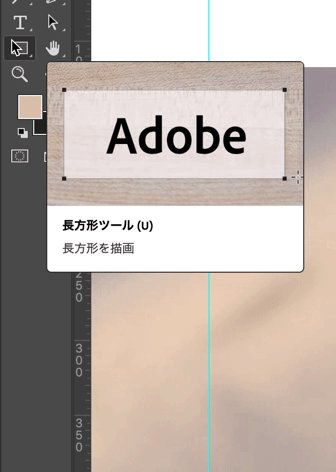
ツールバーにある「長方形ツール」を使います。
クリック&ドラッグで、長方形を作ることが出来ます。
そのときに、幅(W)と高さ(H)が表示されます。

この幅と高さを参考にして、cssのプロパティと値を決めることが出来ます。
分からない用語
シェイプ、ラスタライズ

今後勉強していきます。
おわりに
今回、画像の一部に名古屋のWEB制作会社 Catwork合同会社様の採用ページにある応募テストを使用させていただきました。
https://catwork.co.jp/recruit/
また、こちらのWebサイトも参考にしました。