この記事で作りたいもの
GrouwGroup株式会社 様 (https://grow-group.jp/)
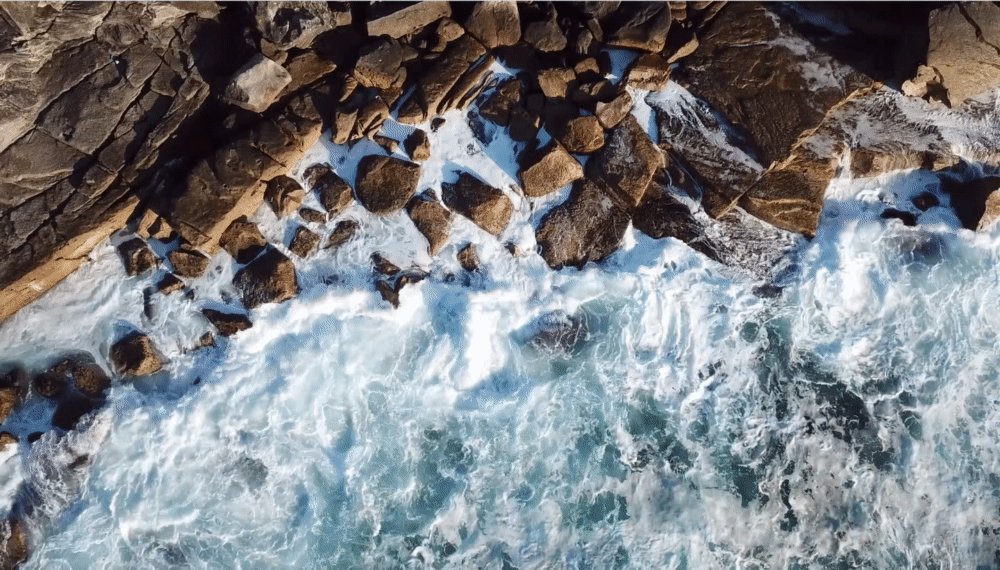
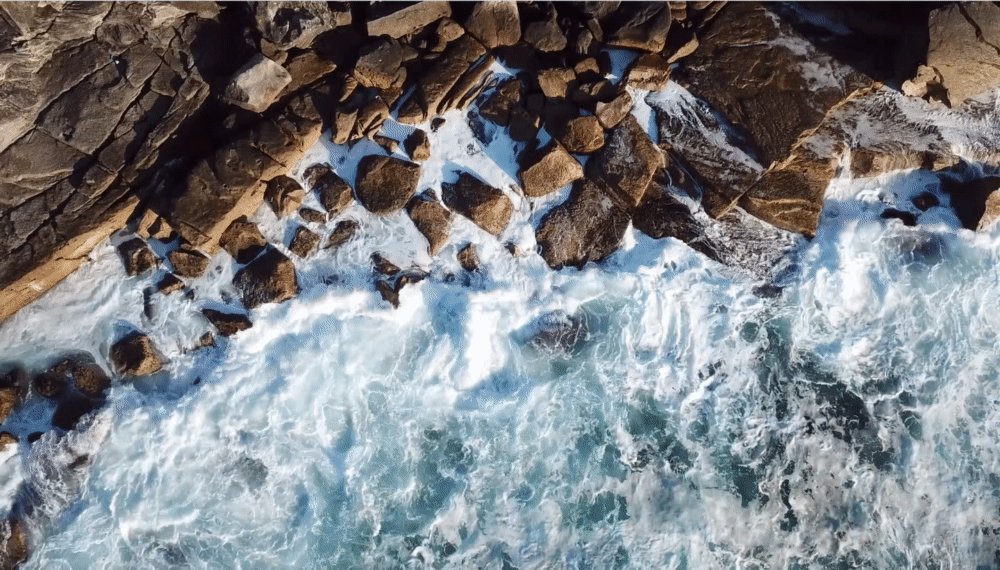
こんなUIを最近よく見かけるので、自分で作ってみたいと思いました。
UIとはUser Interfaceの略で、ユーザーが目にする部分のことです。
動画素材を用意する
フリー動画素材が手に入る Pixabay (https://pixabay.com/ja/videos/)からダウンロードします。

ダウンロードした動画ファイルを現在のディレクトリに配置します。
今回は、background-movieというディレクトリに配置しました。

ブラウザに動画を表示させる
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>background-image</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" type="text/css"
</head>
<body>
<video src="Nature.mp4" muted autoplay loop></video>
</body>
</html>
<link rel="stylesheet" type="text/css"
これは、リセットcssといいます。
デフォルト状態における画面のずれを修正する事ができます。
https://yuilibrary.com/yui/docs/cssreset/
公式ページからコードをコピペして、<head>タグ内に貼るだけで適応させる事が出来ます。
<video src="Nature.mp4" muted autoplay loop></video>
動画を表示するには、videoタグを用います。
自動再生
繰り返し再生
ミュート再生
→もともと音量0でしたが、これを追加する事で動画が動くようになりました!
CSS
動画の横幅を指定します。
ここまでのコードで

ブラウザに動画が表示されました。
これが背景動画となります。
最前面に要素を持ってくる
動画を背景にするために、最前面に持ってくる要素を作成します。
HTML
<body>
<div class="video-wrap">
<div class="text-wrap">
<p>SEA</p>
</div>
<video src="Nature.mp4" muted autoplay loop></video>
</div>
</body>
video-wrapの中に
<div class="video-wrap">
</div>
text-wrapと
<div class="text-wrap">
<p>SEA</p>
</div>
videoタグが入っている
<video src="Nature.mp4" muted autoplay loop></video>
という構造になっています。
CSS
.video-wrap {
position: relative;
}
.text-wrap {
background-color: rgba(0,0,0,0.5);
padding: 0 85px 0 100px;
position: absolute;
left: 32%;
top: 240px;
z-index: 1;
}
p {
font-family: serif;
color: #fff;
font-size: 1100%;
letter-spacing: 15px;
}
大枠のvideo-wrapを基準として
.video-wrap {
position: relative;
}
text-wrapの位置を決めています。
.text-wrap {
background-color: rgba(0,0,0,0.5);
padding: 0 85px 0 100px;
position: absolute;
left: 32%;
top: 240px;
z-index: 1;
}
文字自体のスタイルはこのように決めています。
p {
font-family: serif;
color: #fff;
font-size: 1100%;
letter-spacing: 15px;
}
完成!
※再生メニューは、実際には表示されていません
少しいい感じに出来上がりました。
参考にした記事
ferret (https://ferret-plus.com/655)
Webliker (https://webliker.info/52510/#toc_16)